Your website is not generating enough new patient visits and leads? There may be a problem with your website’s loading speed or with the design and development of your medical website. Consider that healthcare consumers are just as impatient as other consumer types.
You should be aware that Google evaluates websites using unique ranking signals. Core Web Vitals is one of their most recent and crucial Page Experience ratings. If your practice’s website is not optimized for these metrics, you may be harming your search engine optimization (SEO) and user experience overall (UX).
Once you understand what Core Web Vitals are, you can take steps to improve them and help ensure a positive user experience while adhering to Google’s requirements and increasing your site’s search engine exposure. This article will describe what Core Web Vitals are, why they are significant, how they function, and how you may enhance them.
What Are Key Web Elements?
Google utilizes core web vitals optimization to evaluate the health and vitality of a website. A slow-loading page, for instance, can decrease engagement rates and raise bounce rates. This can impact not only your website’s rating in search engine results but also your practice’s general success. The same applies to websites that are difficult to browse.
How Do You Measure Vital Web Elements?
Before you can enhance your Core Web Vitals scores, you must do a Core Web Vitals audit to determine where your website stands. Regularly evaluating your scores is an important aspect of website upkeep.
There are several techniques to monitor the loading speed of your website and measure its performance.
Pagespeed Insights By Google
This is a free Google application. Simply input the URL of your website, then click the Analyze button. Following this research, the tool will assign an overall performance grade to your website and offer a summary of essential data and Core Web Vitals indicators. You should strive for the following scores:
- 5 seconds LCP
- Less than one hundred milliseconds
- Less than 0.1 seconds for CLS
Your website’s mobile and desktop versions can be tested. Additionally, you may evaluate particular pages. Simply click the Origin tab. Your results page will also provide diagnostics and improvement suggestions. PageSpeed Insights will give recommendations for increasing your score and improving your site’s performance, based on your score.
Report On Chrome User Experience
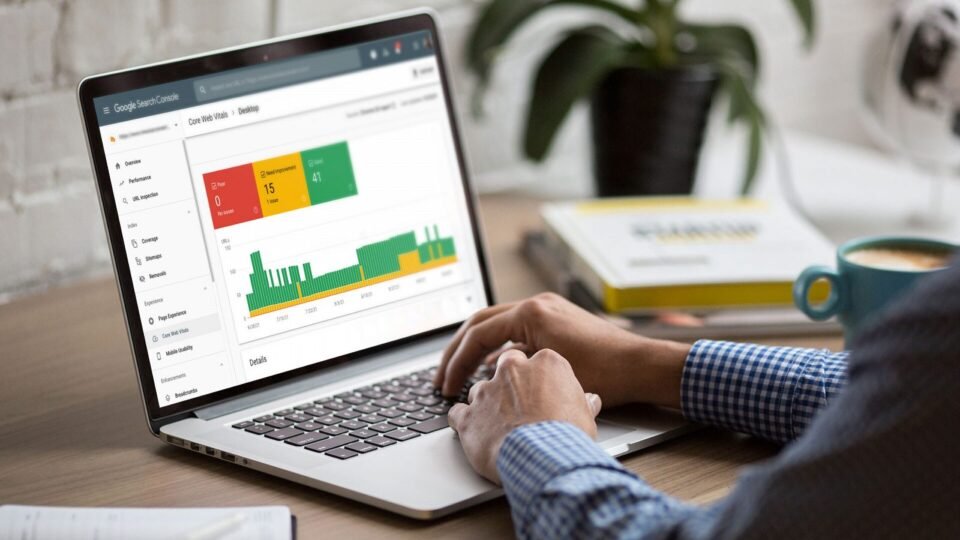
You can also do a Core Web Vitals check using your Chrome User Experience Report if you use Google Chrome. This report is accessible through Google Search Console and contains actual visitor statistics and insights. It helps you learn how your visitors engage with your website and navigate the web. You can access it by heading to Core Web Vitals in the Experience area of your Google Search Console dashboard.
Essential Web Features Chrome Extension
The Core Web Vitals Chrome plugin is a tool for analyzing your website’s speed and performance. It displays your page’s load time, size, and requests. It also provides recommendations for optimizing your website’s performance. You can also test the speed and performance of any website using this tool. With the Core Web Vitals browser extension, you may examine LCP, CLS, and FID scores automatically.
Best Practices For Enhancing The Performance Of Core Web Vitals
Keep in mind that the particular steps you must take to enhance your performance will depend on your test results. Therefore, it is essential to consider the PageSpeed Insights advice and recommendations. Here are some efficient strategies for enhancing your Core Web Vitals scores:
Implement A Solution For Caching
By caching your material, you may decrease the server demand. Caching caches static HTML copies of your web pages, avoiding the need to load them each time a user visits your website. Implementing a premium caching solution might be very advantageous for boosting your FID score.
Remove Render-Obstructing Resources
Render-blocking elements are the HTML, CSS, and JavaScript files necessary to render a web page. Each of these files contains scripts that may prevent your content from being seen. Typically, they are generated by plugins and technologies from third parties, such as Google Analytics.
By deleting unneeded CSS and scripts, you may avoid these scripts from harming your UX, improve Core Web Vitals, and reduce render-blocking resources.